This article is based on Sumit Agarwal's post.
I am sure People Picker control in SharePoint is one of the dreaded controls to customize. The OOTB default control is a beauty. It is simple & effective. Pnp has a people picker which is good too.
But sometimes there are situations, when you have to build your own. So here is my try.
Here I am using Angular 9 + Telerik Kendo Angular Multiselect control. I will try to explain all steps in brief.
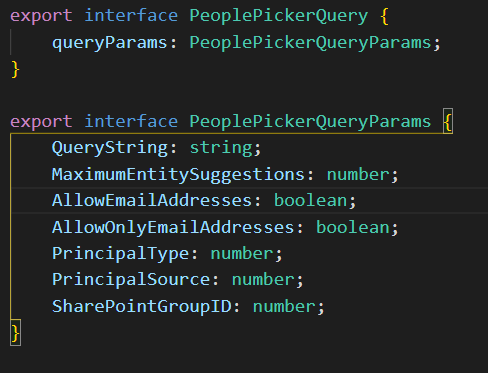
Step 1: Add supporting file for query interface - people-picker.query.ts
Step 2: Add supporting file for People Picker Response - people-picker.response.ts
Step 4: Add html markup - to install & use Kendo multiselect, please check here.
Step 5: Have a public variable in your component class
Step 6: Write on change event function in component
Step 7: Write actual get function in the service. Before that, please remember, I am running my independent Angular code in SP context. Hence, I am declaring SP & _spPageContextInfo variable outside the service class.
To save you some typing, I am attaching the code as a text file here.
Happy coding!









Comments