
[Modified:11 Oct 2010] Now you can find the source code for this example in CodePlex
1. Create custom people picker
For creating a custom control (which inherits from SharePoint PeopleEditor) we need to create Empty SharePoint Project in Visual Studio 2010.
 Figure 1: Create a new project – Empty SharePoint Project in Visual Studio 2010
Figure 1: Create a new project – Empty SharePoint Project in Visual Studio 2010Once pressing OK on the above screen, select the SharePoint site where you want to deploy the custom people picker. Select deploy as a farm solution and click finish.
 Figure 2: SharePoint customization wizard – enter site address where you want to deploy and choose deploy as farm solution
Figure 2: SharePoint customization wizard – enter site address where you want to deploy and choose deploy as farm solutionOnce the empty SharePoint project is created, create a class which will be our custom people picker. This class must inherit from Microsoft.SharePoint.WebControls.PeopleEditor class. Now override the OnLoad method. In this method we will implement the settings selected by the admin in CA. These settings are selection of admin (web/site admin) and the restrictions on the selection. That is whether to allow selection of users, SP groups, security groups or distribution lists.
 Figure 3: Custom people picker class implementation
Figure 3: Custom people picker class implementationNow that we have created a custom people picker, we have to instruct SharePoint to use our custom people picker instead of OOTB people editor. For this we have to create a feature receiver which will do modifications to the web.config file. For letting SharePoint know which control to use instead of OOTB controls we have to add a new tag in tagmapping section in web.config file. For doing so we have to write the code in feature activated event.
 Figure 4: Code in feature activated event to add tag mapping entries in web.config
Figure 4: Code in feature activated event to add tag mapping entries in web.configNow the event receiver class must be added to the feature xml file.
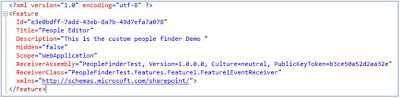
 Figure 5: Feature xml file where we have to mention the event receiver class.
Figure 5: Feature xml file where we have to mention the event receiver class.2. Deploy application page (people picker settings) to Central Administration
Once the custom people picker project is deployed successfully to the site collection, we have to create a people picker settings page and deploy the same to Central Administration. For this purpose we have to create a new empty SharePoint project in the solution. While creating the project, we have to mention the CA site path so that Visual Studio can automatically activate the feature.
Now create a new SharePoint mapped folder. For t his right click on the project, point to Add, and then click on SharePoint Mapped Folder. On the dialog box, select {SharePointRoot}\TEMPLATE\ADMIN folder and then click OK.
 Figure 6: Add ADMIN mapped folder.
Figure 6: Add ADMIN mapped folder.Once the ADMIN mapped folder is added, right click on the ADMIN node, point to Add, and then click New Item. On the dialog box, select Application Page, give a nice name and click Add.
You will notice your application page is added to Layouts folder. Drag and drop newly created application page to ADMIN folder. Now you can delete the Layouts folder.
 Figure 7: Drag and drop application page to ADMIN folder and delete Layouts folder
Figure 7: Drag and drop application page to ADMIN folder and delete Layouts folderIn the application page, we will provide admin user to select web application, web application settings, and privileges for common user and admin user.
 Figure 8: People picker admin settings page in Central Administration
Figure 8: People picker admin settings page in Central AdministrationOnce the application page is ready, we have to provide navigation in CA. For this, add a new item to the project and select Module.
 Figure 9: For adding navigation item to CA, add a Module to the existing project.
Figure 9: For adding navigation item to CA, add a Module to the existing project.When a module is added, VS automatically adds Elements.xml and a .txt file. Delete the .txt file. In the elements.xml file, delete the existing content and add the following XML. In here, we will create a link in Timer Jobs section of Monitoring in CA. The custom action groups can be found at http://msdn.microsoft.com/en-us/library/bb802730.aspx
 Figure 10: Adding custom action groups in elements.xml file
Figure 10: Adding custom action groups in elements.xml file Figure 11: Application page menu can be found in Central Administration
Figure 11: Application page menu can be found in Central AdministrationSummary
When the admin creates new settings in the People picker admin page in Central Administration, his settings are persisted for a particular web application. The custom people picker will then read from the persisted data and act accordingly.
- Vighnesh Bendre
Comments
Great post.
Here i have one problem that i want add one dropdown to picker dialog in the dropdown say like i have web and site when i click web and search i want to display the users who are in the web application. if i select site and search i have to display the site collection users only.
Waiting for u r reply
First of all, that is really very good post. Thanks for posting it. Actually i have got the similar kind of requirement and i am having an small issue. I want to modify the pickerdialog as well. I mean Either add an dropdown control for sorting the users ORELSE if i find the sharpoint group then all users from this particular group should be displayed in listbox so i can add them one by one.
As you are using "base.DialogTitle = "Custom People Editor";" line in your code to change the title but i want to know if there is any way to redirect to our custom page in similar way.
Any help / direction much be appreciated
I want to create PeoplePicker as Client Side User Control i.e.(.ascx) file. using JavaScript and HTML markup only. Control should run Client side NOT Server side.
Is it possible??